Posts tagged "blog":
Para republicar todo el blog
Entrar en el directorio de post:
[14:48:25(godo@surcopi:~/projects/blog/posts] $ pwd /home/godo/projects/blog/posts
Y ejecutar esto:
[14:45:28(godo@surcopi:~/projects/blog/posts] $ find . -type f ! -name "2025-01-26-buscar-en-godest.org" -exec touch {} \;
Mira como se aprecia el resultado:
[14:45:27(godo@surcopi:~/projects/blog/posts] $ ll total 288 -rwxrwx--- 1 godo www-data 4455 ene 26 14:41 2005-12-11-soy-un-hacker.org -rwxrwx--- 1 godo www-data 239 sep 29 2023 2022-05-17-hoy-es-mi-cumpleanos.org -rwxrwx--- 1 godo www-data 4380 oct 2 2023 '2023-03-04-como-hacer-que-un-pdf-editado-(en-ordenador)-se-vea-como-un-pdf-escaneado.org' -rwxrwx--- 1 godo www-data 415 sep 30 2023 2023-09-28-how-to-write-a-blog-post.org -rwxrwx--- 1 godo www-data 205 ene 25 21:36 2025-01-25-prueba-retomando-org-static-blog.org -rwxrwx--- 1 godo www-data 1851 ene 26 13:57 2025-01-26-buscar-en-godest.org -rwxrwx--- 1 godo www-data 1604 ene 26 14:25 2025-01-26-colaboracion-en-charla-ponencia-mesa-redonda.org -rwxrwx--- 1 godo www-data 590 ene 26 14:42 2025-01-26-contactar.org -rwxrwx--- 1 godo www-data 578 ene 26 14:18 2025-01-26-prueba-3.org [14:45:28(godo@surcopi:~/projects/blog/posts] $ find . -type f ! -name "2025-01-26-buscar-en-godest.org" -exec touch {} \; [14:46:12(godo@surcopi:~/projects/blog/posts] $ ll total 288 -rwxrwx--- 1 godo www-data 4455 ene 26 14:46 2005-12-11-soy-un-hacker.org -rwxrwx--- 1 godo www-data 239 ene 26 14:46 2022-05-17-hoy-es-mi-cumpleanos.org -rwxrwx--- 1 godo www-data 4380 ene 26 14:46 '2023-03-04-como-hacer-que-un-pdf-editado-(en-ordenador)-se-vea-como-un-pdf-escaneado.org' -rwxrwx--- 1 godo www-data 415 ene 26 14:46 2023-09-28-how-to-write-a-blog-post.org -rwxrwx--- 1 godo www-data 205 ene 26 14:46 2025-01-25-prueba-retomando-org-static-blog.org -rwxrwx--- 1 godo www-data 1851 ene 26 13:57 2025-01-26-buscar-en-godest.org -rwxrwx--- 1 godo www-data 1604 ene 26 14:46 2025-01-26-colaboracion-en-charla-ponencia-mesa-redonda.org -rwxrwx--- 1 godo www-data 590 ene 26 14:46 2025-01-26-contactar.org -rwxrwx--- 1 godo www-data 578 ene 26 14:46 2025-01-26-prueba-3.org [14:46:15(godo@surcopi:~/projects/blog/posts] $
Seguimos aprendiendo.
How to write a blog post
Step cero: lee esto –> https://github.com/bastibe/org-static-blog
Step one: Install org-static-blog.
Step Two: Execute M-x org-static-blog-create-new-post and write the content.
Step Three: Execute M-x org-static-blog-publish and upload to your webhost.
Step Four: trucos:
¡¡OJO!! Para que "htmlize" de Emacs resalte la sintaxis siendo consciente de que estás trabajando sobre un fondo blanco, has de cargar un tema de Emacs que utilice dicho color de fondo para trabajar. El mejor que has encontrado, el que más te gusta, es este (añade estas líneas al init.el):
;; Para asegurar un tema claro en emacs, y que, segun la IA, htmlize genere buen coloreado sobre fondo blanco (load-theme 'leuven t) ; Reemplaza 'leuven' con el nombre de tu tema
Para utilizar estilos de letra haz esto:
- negrita: rodea lo que quieres resaltar con *
- cursiva: rodear con /
- subrayado: rodear con _
- código: rodear con ~
- verbatim (texto sin formato): rodear con = (lo suelo utilizar para código y va bien)
- tachado: rodear con +
Listas: comienza los elementos de la lista con guiones (signo menos) e identa los subniveles con TAB.
- Elemento 1 de la lista
- Elemento 2 de la lista
- Subelemento 2.1
- Subelemento 2.2
- Elemento 3 de la lista
Listas numeradas: comienza cada uno de los elementos con 1. o 1). Y trabaja con la identación con TAB para crear sublistas. Ejemplo:
- Este es el primer elemento de la lista numerada.
- Este es el segundo elemento de la lista numerada.
- esta es una sublista dentro del punto 2.
- esta es una sublista dentro del punto 2.
- Este es el tercer elemento de la lista numerada.
Para citar texto en recuadro con fondo gris:
#+begin_quote No le llamamos Godo porque tenga unos kilos de más o una 'r' de menos, no... #+end_quote
Para insertar código lo vienes haciendo así:
#+begin_src sh :results output
[14:45:28(godo@surcopi:~/projects/blog/posts]
$ find . -type f ! -name "2025-01-26-buscar-en-godest.org" -exec touch {} \;
#+end_src
Para insertar código de forma genérica (sustituir LENGUAJE por el lenguaje apropiado, por ejemplo, para bash poner sh):
#+begin_src LENGUAJE
[14:45:28(godo@surcopi:~/projects/blog/posts]
$ find . -type f ! -name "2025-01-26-buscar-en-godest.org" -exec touch {} \;
#+end_src
Para insertar una imagen al lado derecho del texto lo haces así:
#+begin_export html <figure style="float:right"> <img width="55" height="55" border="0" align="right" hspace="10" vspace="10" src="/static/2005/glider.png" alt="glider" /> </figure> #+end_export
Para insertar una imagen centrada en el texto lo haces así:
#+begin_export html <figure style="display: block; margin: 0 auto; text-align: center;"> <img width="640" height="480" border="0" align="center" hspace="10" vspace="10" src="/static/2015/la-seguridad-total-no-existe.jpg" alt="La seguridad total NO EXISTE" /> </figure> #+end_export
Done.
Suscripción por correo a nuevos artículos
Hasta ahora, en este blog veníamos utilizando para dicho fin el servicio de FeedBurner, muy prometedor al principio y me atrevería a decir que aún hoy conserva parte de esas virtudes. Pensad que es un servicio anterior a 2007, fecha en la que fue adquirido por Google, pero en clara decadencia desde que Google dejó de evolucionarlo. Tanto es así que una simple búsqueda muestra las muchas alternativas y razones que hay para “migrar”.
Yo he decidido apostar por MailChimp, un servicio claramente orientado al marketing online que, utilizando el correo electrónico como principal medio de envío, permite el diseño de campañas, seguimiento de las mismas y una gran particularización tanto de los fondos (contenidos) como de las formas (plantillas).
En GodEst nos hemos abierto una cuenta del tipo “Forever Free Plan” que permite disponer de hasta 2.000 suscriptores (público al que envías las campañas) y realizar hasta 12.000 envíos mensuales. Más que de sobra para nosotros si tenemos en cuenta que actualmente sois unos 20 los suscritos y que yo realizo, en media, un artículo nuevo mensual, resultando así unos 20 ó 40 (si fueran dos artículos nuevos) envíos al mes.
MailChimp se integra perfectamente con Drupal al existir un módulo activamente mantenido, como podéis ver aquí. De esta forma permite que las suscripciones se gestionen desde el propio blog, a través de un formulario creado para tal efecto, el seguimiento de las altas y bajas también, siendo las primeras confirmadas mediante mail directo al nuevo suscriptor, lo que permite evitar el “spam de suscripción”; y, como no, el diseño de campañas.
Hay varios tipos de campañas. Nosotros estamos utilizando la denominada “RSS campaign”, la cual nos permite suscribir “el motor de MailChimp” al servicio de RSS que suele ser generado por cualquier sistema “serio” de publicación web, en nuestro caso: http://godest.vivencias.net/recent-post.xml y generar, a partir de éste, un mail destinado a una lista de correo con los nuevos “posts” que se van publicando. Se puede programar la hora de envío, en nuestro caso: 4:00 AM para que lo encontréis fresquito por la mañana ;-)
Los que ya estabais suscritos a través del anterior servicio (FeedBurner) habéis sido exportados e importados a este nuevo (MailChimp), y recibiréis este artículo por duplicado (sólo éste pues desactivaré el antiguo servicio en unos días), es decir, enviado desde uno y desde el otro. Lo he hecho así para que podáis gestionar bien la nueva suscripción frente al spam.
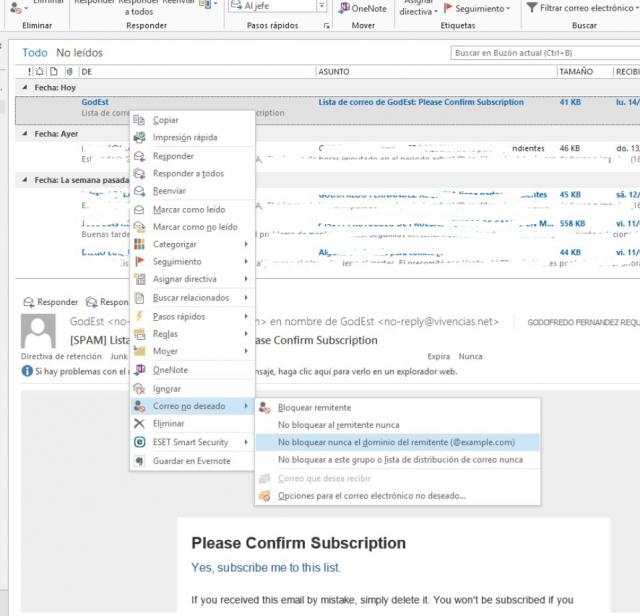
Me explico: es muy probable que el mail enviado desde MailChimp haya acabado en vuestra carpeta de spam. Si estáis leyendo esto en vuestro correo, al final del mismo, como si fuese a pie de página, podéis ver si el mail que leéis es el que se ha “enviado vía MailChimp” (lo he especificado así) o sigue siendo el que se enviaba por FeeBurner. Lo importante es que localicéis el enviado vía MailChimp si este ha acabado en la carpeta de spam y, utilizando la opción disponible en vuestro software cliente (Outlook, Thunderbird, etc.) procedáis a indicarle que el remitente es de confianza. A continuación inserto una captura de pantalla con la forma de hacerlo en Outlook: pulsando botón derecho sobre el mensaje que encontré en la carpeta de spam.

Si estáis utilizando un correo corporativo y no sois capaces de encontrar el correo enviado por MailChimp es porque vuestro administrador ha definido una política de “lucha agresiva” contra el spam y lo está tirando antes de que os llegue (esto es tan políticamente incorrecto que no conozco a nadie que lo haga así, pero no es imposible). En este caso os recomiendo que os suscribáis haciendo uso de una cuenta personal en Gmail, Outlook web o cualquier otro que ya tengáis, pues siempre podréis gestionar el spam, decidiendo lo que es y lo que no, por vosotros mismos.
Espero que este cambio nos permita seguir en estrecho contacto, evite que os perdáis algún contenido interesante y genere feedback y participación ;-)
Gracias por estar ahí.
Aniversario de GodEst con Drupal v7
Hace hoy 12 años y cuatro días que este pequeño rincón de Internet vio la luz.
Aquel año, 2004, también fue bisiesto, naciendo GodEst el día 29 de febrero. Obligado un poco por la necesidad de conmemorar el aniversario y un mucho por la necesidad de mantener actualizado el “motor software” que hace que todo esto funcione, este minipuente provocado por el día de Andalucía he sacado dos o tres ratos y he podido acometer los cambios que ahora podéis ver.
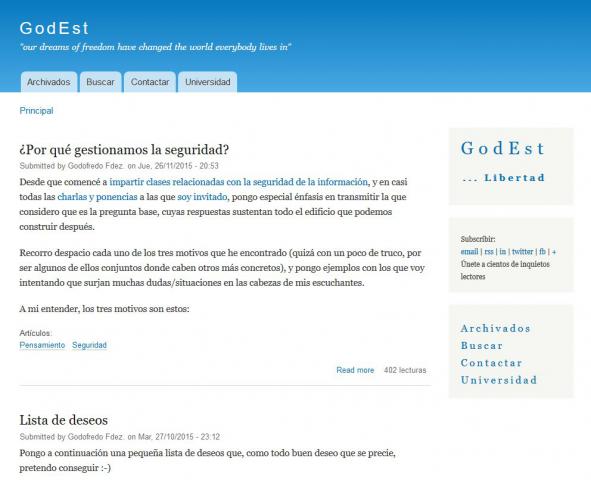
Hemos mudado la piel (la forma).

Es el cambio que muchos de vosotros podréis apreciar de forma rápida si estáis visitando nuestro sitio web (si habéis recibido este post por correo os animo a pasaros). El nuevo tema, ligeramente retocado por mí a través de las hojas de estilos, es Bartik, en honor a uno de los primeros programadores de ENIAC, como podéis leer aquí.
Volvemos a un tema donde las secciones de la página están, de nuevo, bien delimitadas: encontramos la cabecera en letras blancas con fondo azul, las diferentes secciones importantes (a mi juicio) en forma de pestaña de navegación y el contenido dividido en dos zonas: la principal, donde se muestran los artículos; y la barra lateral derecha, donde mostramos los diferentes bloques de información/navegación. Cerramos con un pie de página que da acceso a “todos los posts” antiguos, al más puro estilo blog: primero el más reciente y envejeciendo conforme vas bajando, que me sigue gustando mantener pues facilita echar un vistazo rápido a las últimas entradas publicadas.
La página principal siempre nos recibirá con la última entrada disponible, de forma única, acaparando todo el protagonismo y mostrándose totalmente completa, desde principio a fin. Es fácil lograr este "efecto" haciendo uso del módulo "views".
Espero que os guste y me encantaría, como siempre, ver vuestros comentarios. Que, por cierto, también muestran un renovado estilo visual… ¡Animaros a dejar alguno para verlo! :-D
Y hemos actualizado “el motor” (el fondo).
Ya he hablado muchas veces de la potencia de Drupal, que la viene desplegando en toda su magnitud desde sus versiones 4.x (que fueron las que yo utilicé por primera vez y de las que me acuerdo). Aquí veníamos utilizando la rama 6.x que fue lanzada el 13 de febrero de 2008 (la verdad es que la hemos exprimido bien). La rama 7.x, a la que acabamos de subirnos, se lanzó el 5 de enero de 2011. Y la última versión estable, rama 8.x, se lanzó el 19 de noviembre de 2015. Anunciándose también en esa fecha el final del soporte para la rama 6.x el 24 de febrero de 2016.
A ninguno de mis lectores le pasará desapercibido el riesgo que suponía mantenerse en la rama 6.x en estos días donde la caza de bugs y la exploración de vulnerabilidades asociadas a estos es el deporte al uso, más cotidiano aún que el correr. Así que he tenido que acelerar el paso y saltar a la rama 7.x que será soportada, a priori, durante 4 años más según se indica aquí. Y es probable, incluso, que acabe alargándose. Ya sabéis cómo son estas cosas. Aprovecho para dejar constancia de una de mis máximas: aprendí en mis primeros años de técnico ir siempre en los vagones más rezagados del tren en movimiento, es decir, quedarme en las últimas revisiones de la penúltima versión estable. Lo hago ahora quedándome en la versión 7.43 (43 refinamientos posteriores al lanzamiento, ni más ni menos), antes que subirme a la versión 8.0 (a mitad del próximo mes se espera la 8.1). Y lo recomiendo siempre para conmutadores, routers, firewalls y demás hardware+software en producción. Nunca salto a la última a no ser que necesite sí o sí alguna nueva funcionalidad.
La actualización, siguiendo el procedimiento indicado, ha sido muy limpia y nada traumática. Más allá de unos cuantos ajustes en las “css”. El proceso recomendado se puede leer en muchos sitios (basta una búsqueda en Google para encontrarlos, incluso con vídeos a través de youtube). Yo me he inspirado en este. Y, muy resumido, he realizado esto:
- Backup de base de datos ¡Muy importante!
- Backup del directorio de archivos.
- Inventario de módulos en uso, sobre todo los “contribuidos por la comunidad”, es decir, los no “core” y “optional core”.
-Deshabilitar los módulos “contribuidos por la comunidad” y los “temas gráficos” no core (yo fallé en esto último pero pude recuperarlo sin mucho esfuerzo).
- Migrar…
- …Ajustar ;-)
Y, como comentaba antes, ahora ya estamos en la versión 7.43, lanzada como reacción a un “aviso de seguridad” que fue difundido el mismo 24 de febrero de 2016. Y disfrutamos de sus notificaciones de seguridad, fácil y rápida actualización, estabilidad, ciclo de vida en vigor, etc.
Para terminar también os diré que estuve viendo la posibilidad de dar “dos pasos en uno”, lo que nos habría llevado a disfrutar de la versión 8.x. Pero el proceso de migración no está aún muy maduro. La próxima 8.1 lo madurará un poco más, pero no lo suficiente. Y esto por no hablar de muchos de los módulos de funcionalidad adicional que aún están en versiones alpha o beta. Demasiado riesgo. Demasiados ajustes pendientes. Demasiado tiempo a invertir para el poco del que dispongo. Lo que subraya mi máxima expresada más arriba… Así que la dejaré reposar unos cuantos otoños.
En fin, espero que todo esto nos ayude a permanecer juntos muchos años más.
Drupal: tu ordenado baúl de conocimientos
Quiero dedicar esta historia a describir las dos grandes piedras en las que se fundamenta esta bitácora.
La primera de estas piedras es la que ha puesto a mi disposición bitácoras.com. Gracias al espacio de disco prestado en su servidor de forma desinteresada, a las herramientas tecnológicas de las que está dotado el mismo (php y servidor mysql), a las herramientas administrativas que han puesto a mi disposición y, sobre todo, a su amable atención y dedicación, esta pequeña isla en Internet ofrecía un hábitat propicio para mi alojamiento.
La segunda de las piedras en la que se fundamenta esta bitácora es el "gestor de conocimiento" llamado: Drupal.
A modo de resumen traduciré la breve presentación que de Drupal podéis encontrar en su página web:
"Drupal, un proyecto de código abierto, es un sistema de gestión de contenidos utilizado para construir "sitios" web dinámicos. Ofrece un gran rango de prestaciones y servicios, incluyendo: administración de usuarios, flujo de publicación, foros de discusión, adición de noticias, funcionalidades de clasificación de contenidos utilizando vocabularios "controlados" y compartición de contenidos utilizando el estándar XML para su difusión. Equipado con una poderosa mezcla de prestaciones y capacidad de adaptación, Drupal puede soportar un rango diverso de proyectos web: desde weblogs personales hasta grandes sitios comunitarios".
Pensaba entrar en detalle en la descripción de cada una de estas funcionalidades con las que cuenta este maravilloso gestor de contenidos, pero creo que es mejor indicaros a los interesados algunos de los sitios disponibles en Internet que hacen uso de ella para que, visitándolos, os hagáis una idea de lo hasta ahora comentado. En breve iré añadiendo historias a esta bitácora donde iré describiendo con mayor detalle cada uno de los elementos de esta útil herramienta.
Sitios web basados en Drupal son:
En un futuro cercano intentaré publicar: "Como instalar una bitácora en Linux (Debian)", "Como instalar una bitácora en Windows (2000 ó XP)", "Drupal: entrando en detalle".
Esperando que este apunte os haya sido útil…
Salud.